
Bootstrap 4 Navbar Toggle Animations Create A Responsive Navbar With Flexbox And Boostrap V4
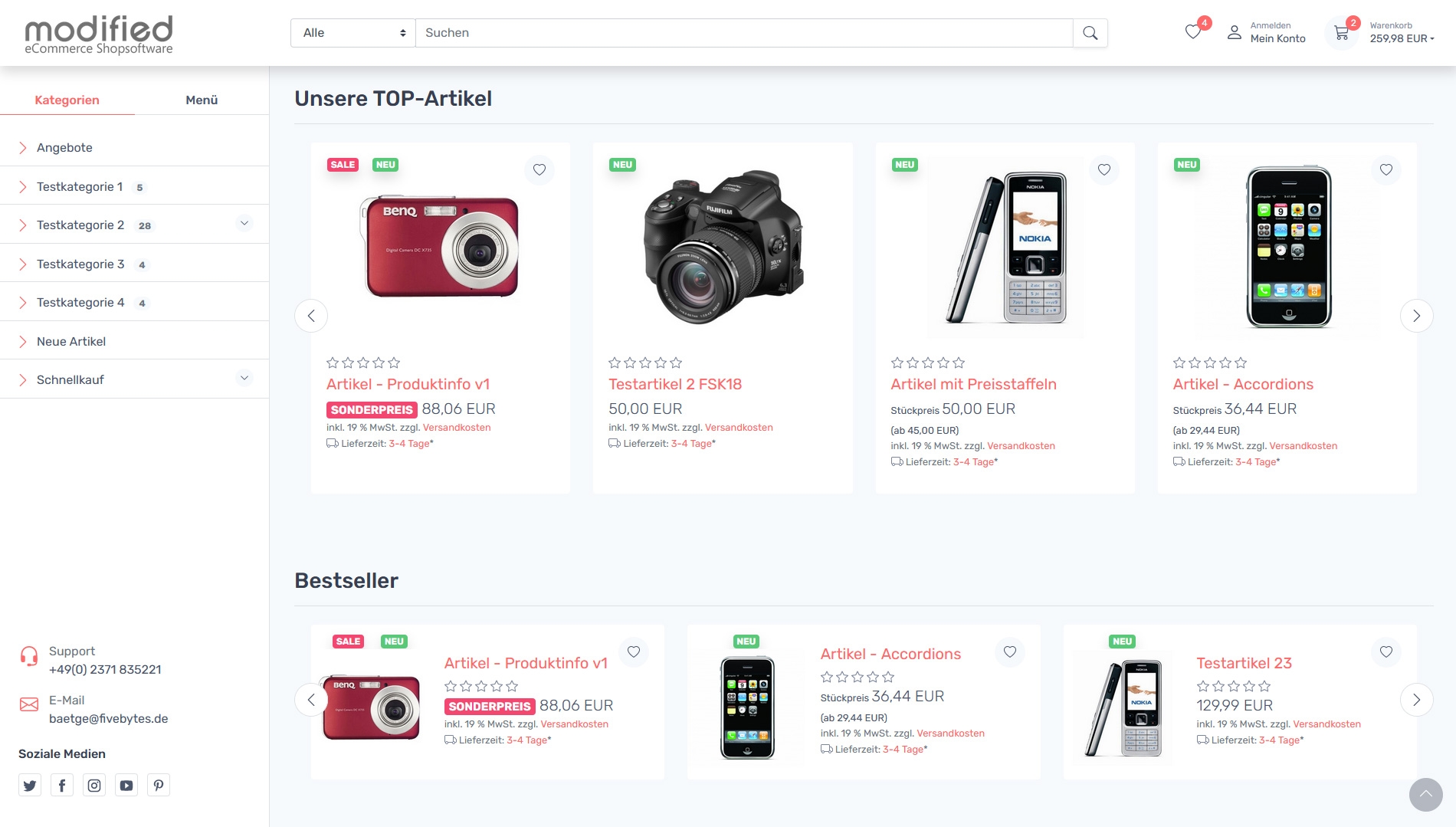
Add Code. Bootstrap 4 Ecommerce category filter sidebar snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Ecommerce category filter sidebar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome.

10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They're built as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools. Quickly get a project started with any of our examples ranging from using parts of the framework to custom.

Bootstrap sidebar to mobile filter Stack Overflow
Official Bootstrap documentation does not contain a Sidebar component, but it's possible to create fully-functional side navigation from the existing components, and with the little help of Material Design for Bootstrap - free and powerfull UI KIT. The Sidebar will disappear when the screen size will be smaller than 992px.

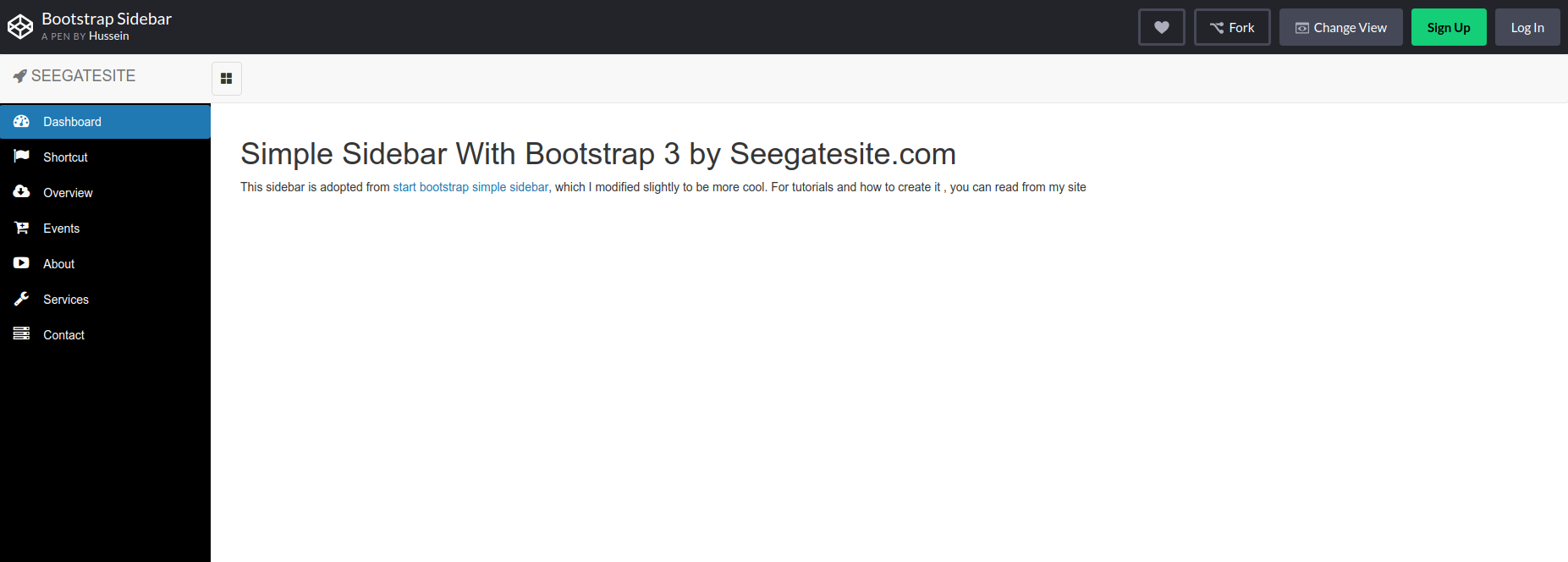
Bootstrap Sidebar Responsives Template fiveBytes Modul und
Find the best responsive filter snippets 📌📌 examples that fits for your web application/project. Hotels listing with filters and sidebar. Anand Vunnam Share. 1; Quiz Time Test your. Learn, grow and help others with BBBootstrap. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet.

angularjs I have to create Sidebar using angular and bootstrap but it is not working , kindly
Bootstrap 4 ecommerce product list with sidebar filters snippet is created by Anand Vunnam using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 ecommerce product list with sidebar filters snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Keluargaberbisnis Right Side Navigation Bar Bootstrap 4
Overview Sidebar Navbar Side Menu Bootstrap 5 Side menu component Responsive Side menu with Bootstrap 5.Side Menu is a navigation component providing a clear way for navigating complex websites with lots of pages. If you need a more advanced Side Menu and more options, see our main SideNav documentation .

Bootstrap 4 category filter sidebar Example
Bootstrap 5 Filters plugin Filters are the best way to select data that meets your requirements - they affect your search results by filtrating and sorting the dataset you pass to our component. Note: Read the API tab to find all available options and advanced customization

Bootstrap 3 refine product filter sidebar with collapse accordion with custom checkbox snippet
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Sidebar filter presses Mak Process
Bootstrap 5 Hotels listing with filters and sidebar snippet is created by Anand Vunnam using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 Hotels listing with filters and sidebar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Bootstrap 5 Hotels listing with filters and sidebar Css grid, Filters, Hotel
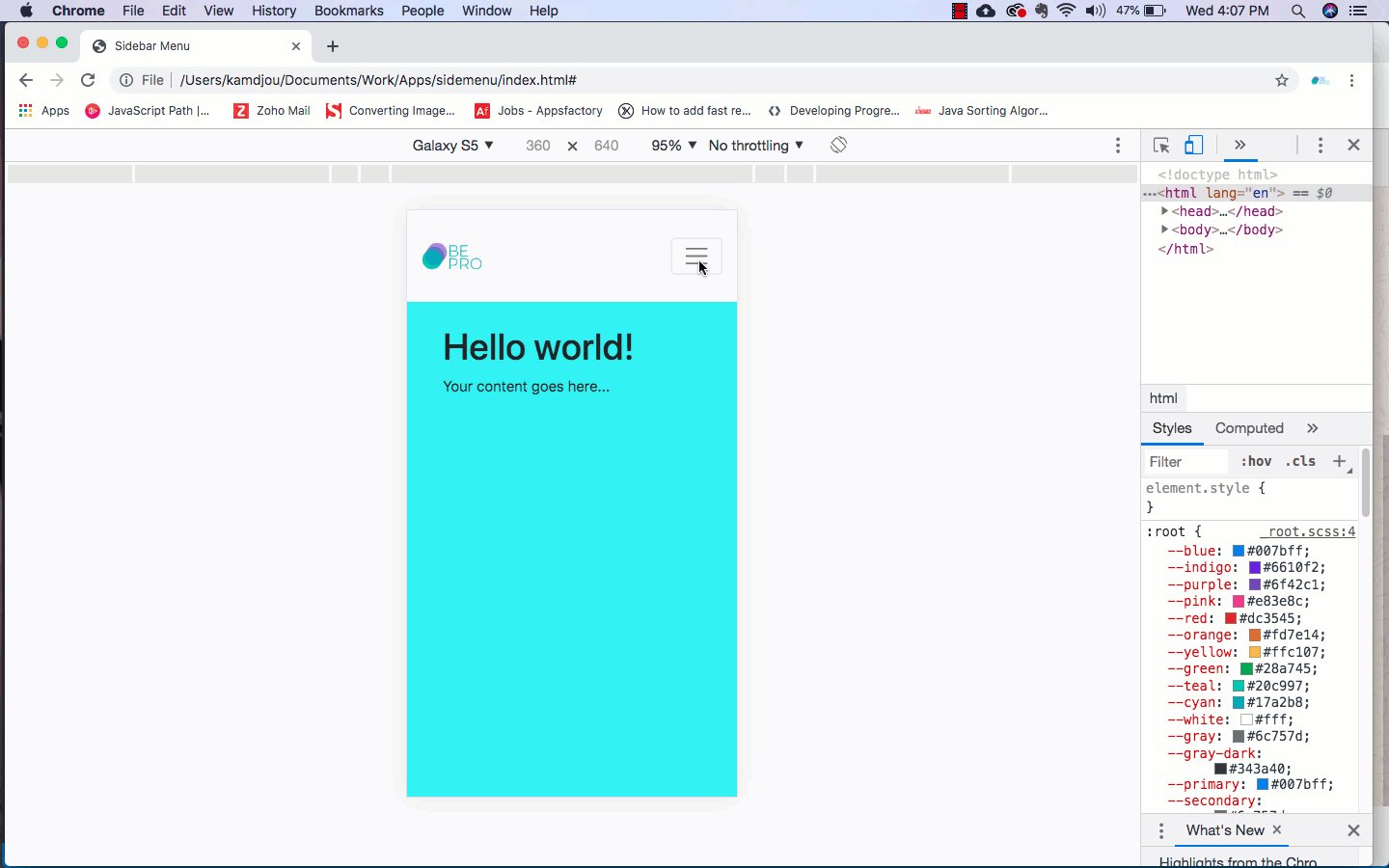
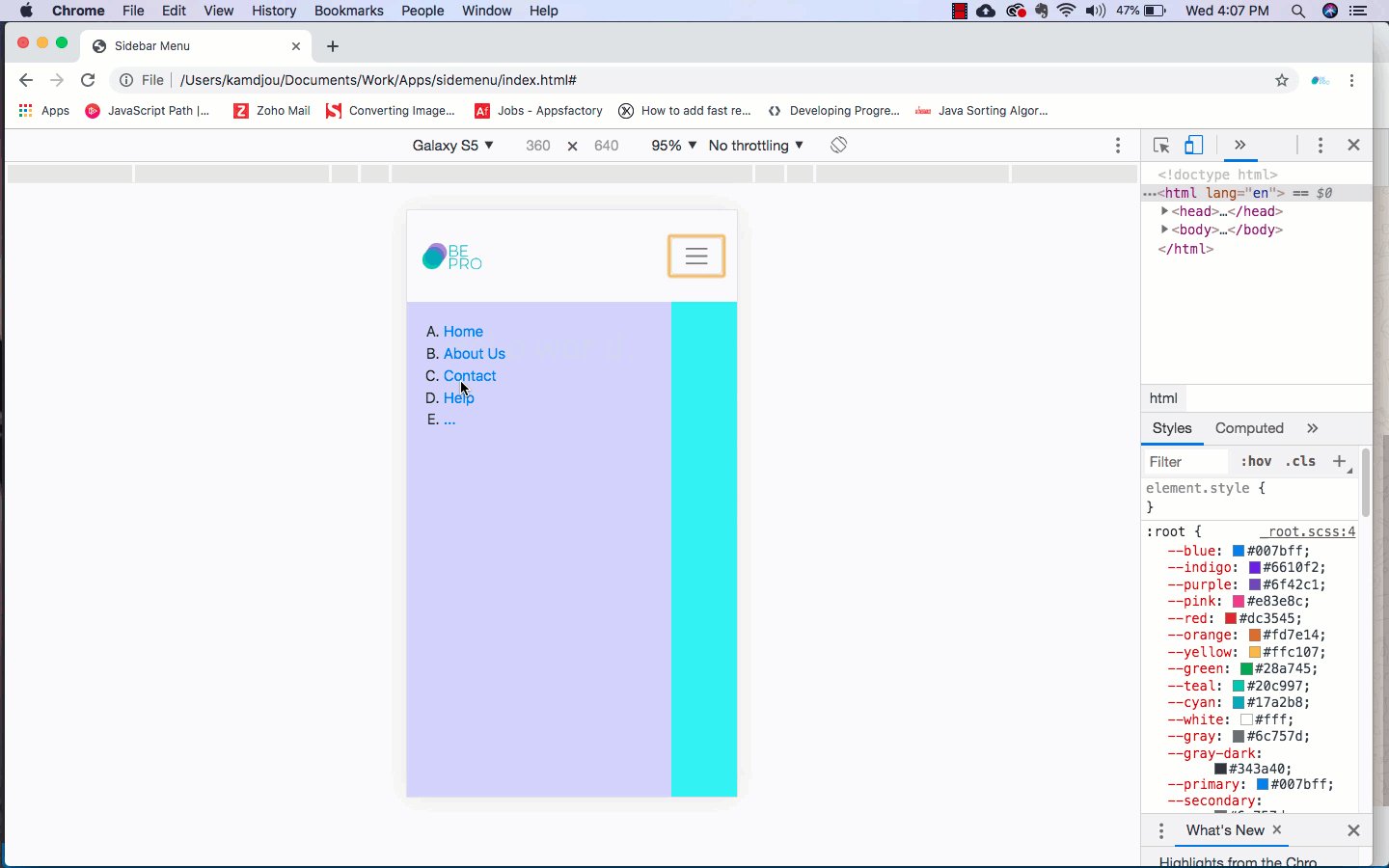
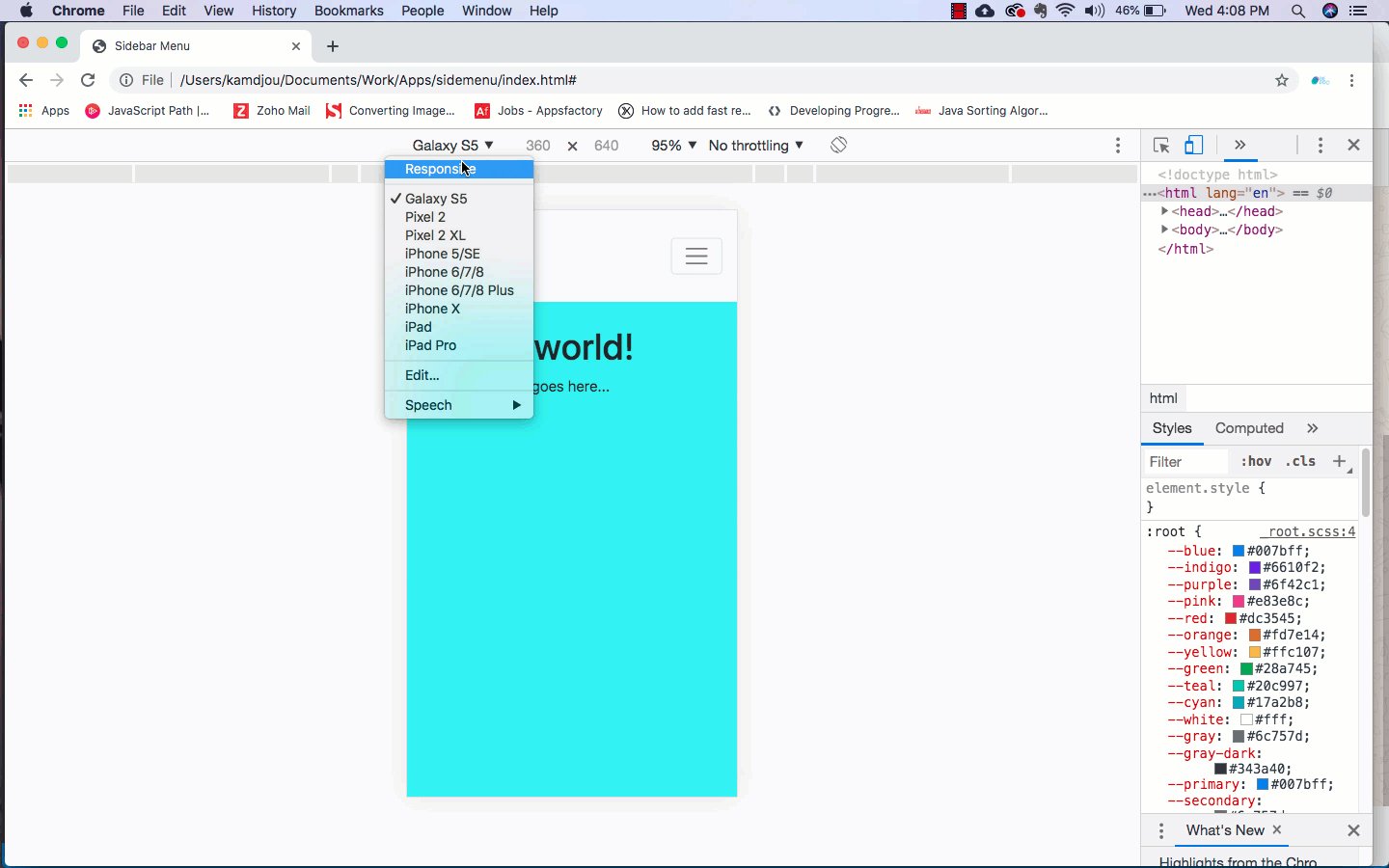
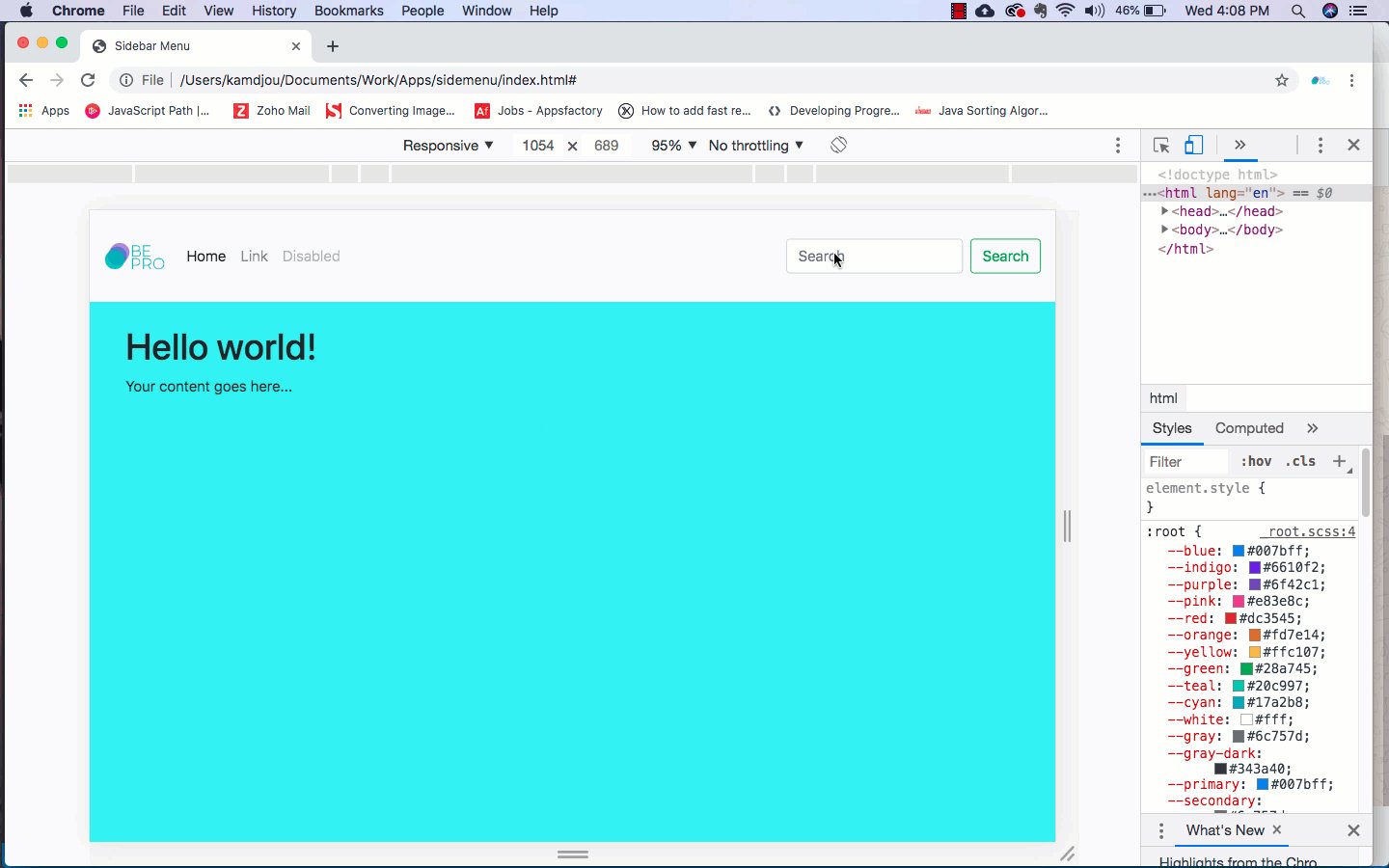
Posted on Apr 12, 2021 • Updated on Sep 16, 2021 Bootstrap 5 Sidebar Examples # webdev # css # bootstrap # frontend Now that Bootstrap 5 has a Offcanvas component 👏, it makes sense to explore building a Bootstrap 5 Sidebar. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content.

Free and Best Bootstrap Sidebar Examples BootstrapDash
Add Code. Bootstrap 5 sidebar menu with toggle button snippet is created by BBBootstrap Team using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 sidebar menu with toggle button snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

UI Design Tutorial Food Search / Filter HTML CSS BOOTSTRAP YouTube
Find the best responsive sidebar snippets 📌📌 examples that fits for your web application/project. Hotels listing with filters and sidebar. Anand Vunnam Share. 374.1K. sidebar menu with toggle button.. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet. BBbootstrap. Quick Links.

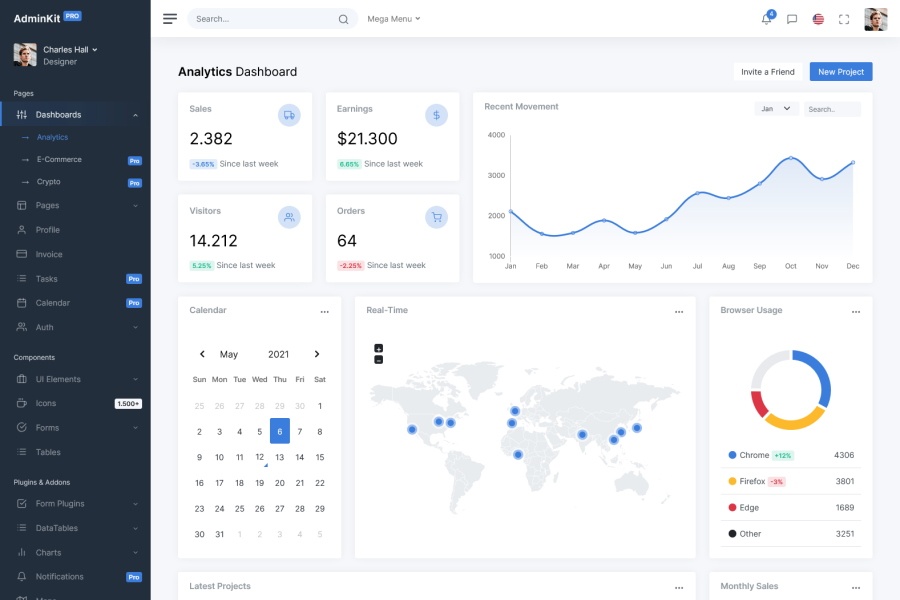
Bootstrap 5 Form Wizard AdminKit
1 Answer. Sorted by: 0. Make sure you use the appropriate tags for everything. To make it mobile you want to add ** < div >** tags with the appropriate headers. < Div col-md-5 > for example would only allow that section to take up 5 columns of space on a medium view, typically a desktop.

Bootstrap 5 product listings with filters Example
Find the Bootstrap sidebar that best fits your project. The best free sidebar snippets available. Design elements using Bootstrap, javascript, css, and html.. Filter elements, sidebar filter panel bootstrap 4. 4 4.0.0. Content + Sidebar BS4. 87 4.0.0. left sidebar bootstrap admin. Free Template. Now UI Dashboard React.

Bootstrap 4 product list with filters Filters, Javascript
Learn how to customize the appearance of the native <select> elements with Bootstrap v5.0. Find out how to use different sizes, multiple selections, custom styles, and more. Compare with other versions and components of Bootstrap.

Bootstrap 3 sidebar navigation menu How to Create Bootstrap Sidebar Navigation Menu YouTube
Bootstrap example of Filter elements, sidebar filter panel bootstrap 4 using HTML, Javascript, jQuery, and CSS. Snippet by vosidiy